
Leading the Design of Namada's Website
This is the story of how Namada’s digital product came to be. It covers how the product was built using human-centred design, the goals we wished to achieve with the product and how design decisions helped us achieve those goals. As the lead designer for Namada, my main priority was to make sure that we were creating a tool that was a response to the needs of our community.
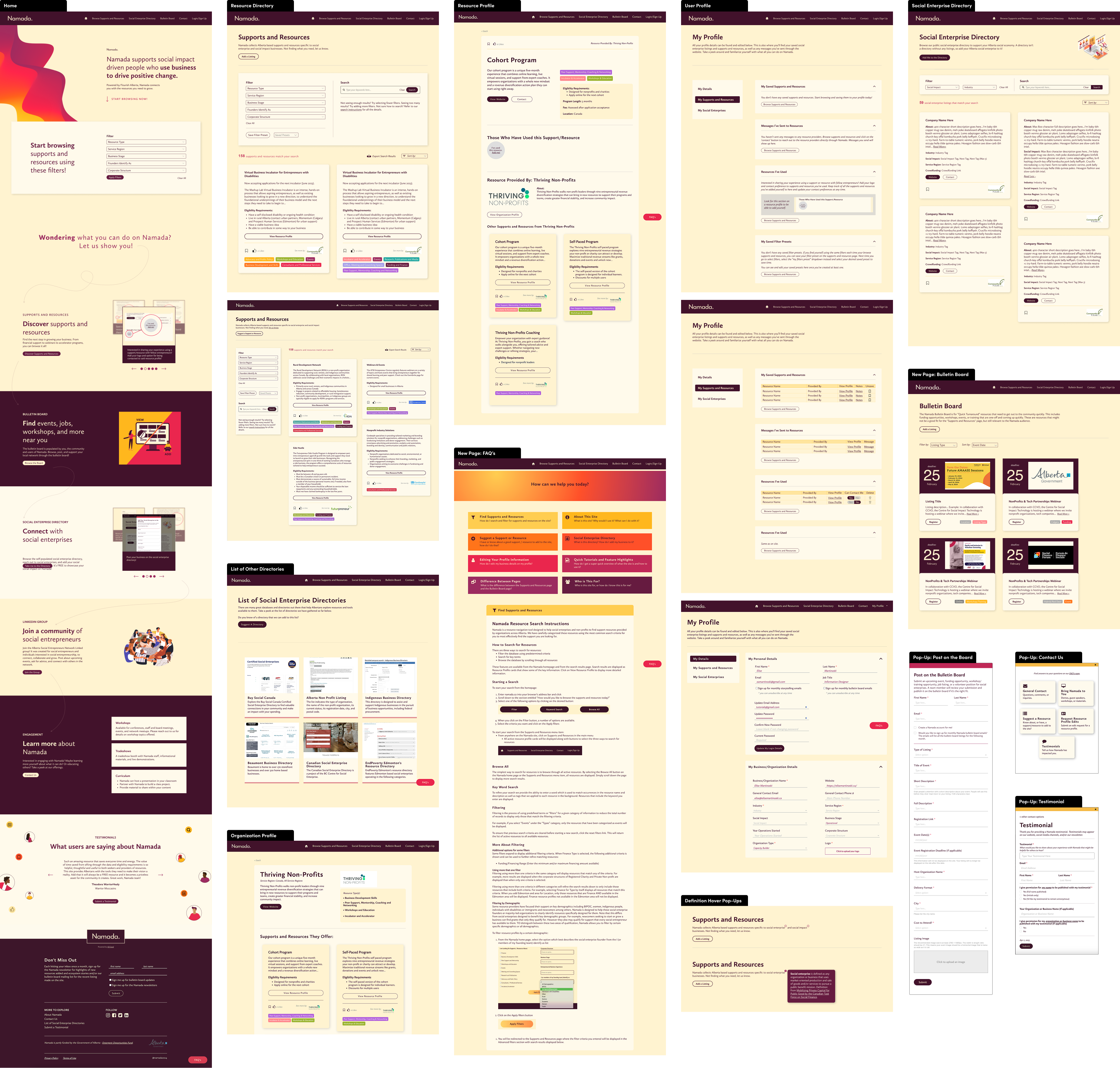
UI Design in Figma
Development in Bubble.io
User Testing
Web Strategy