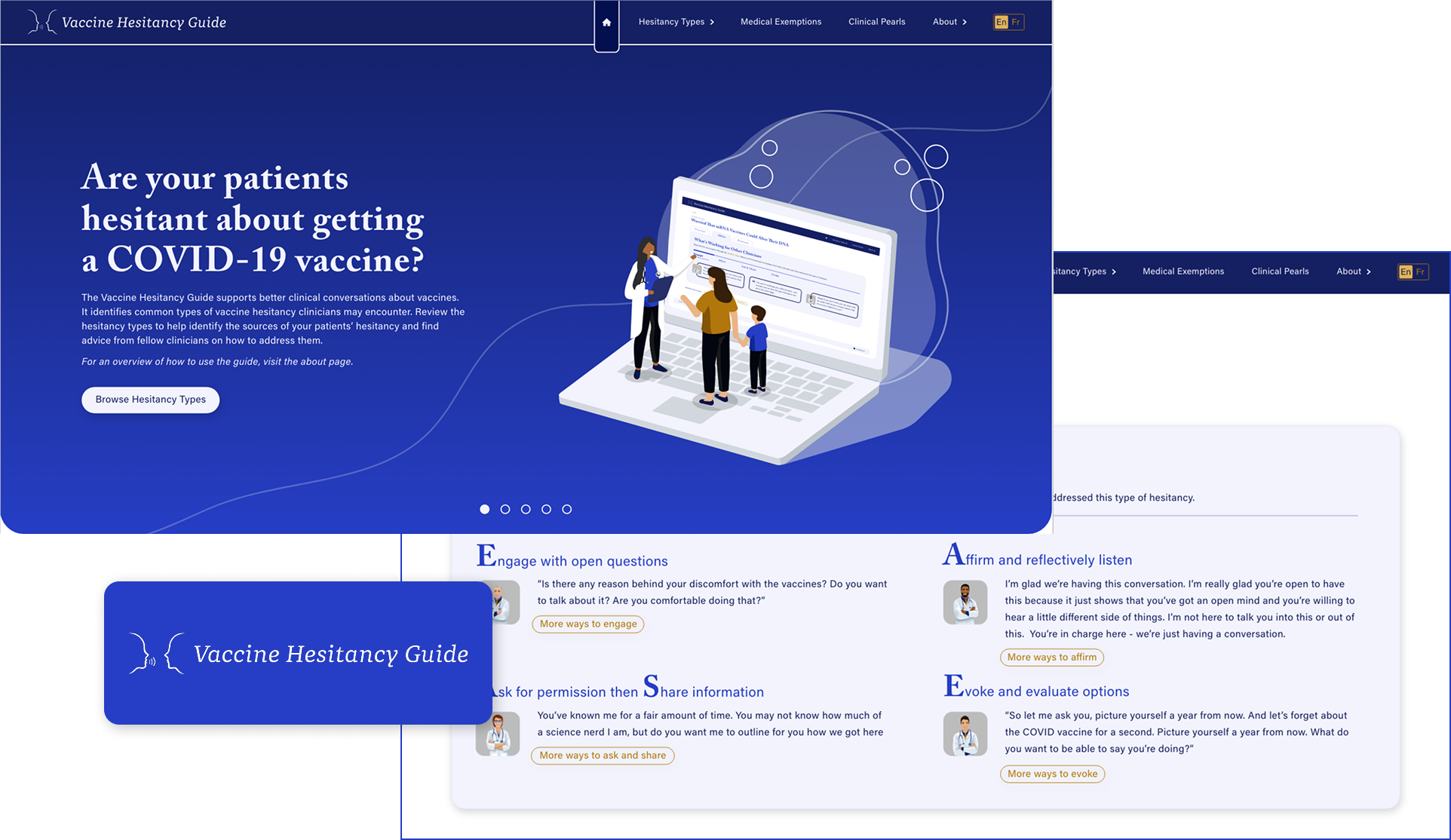
Helping Physicians Navigate New Conversations
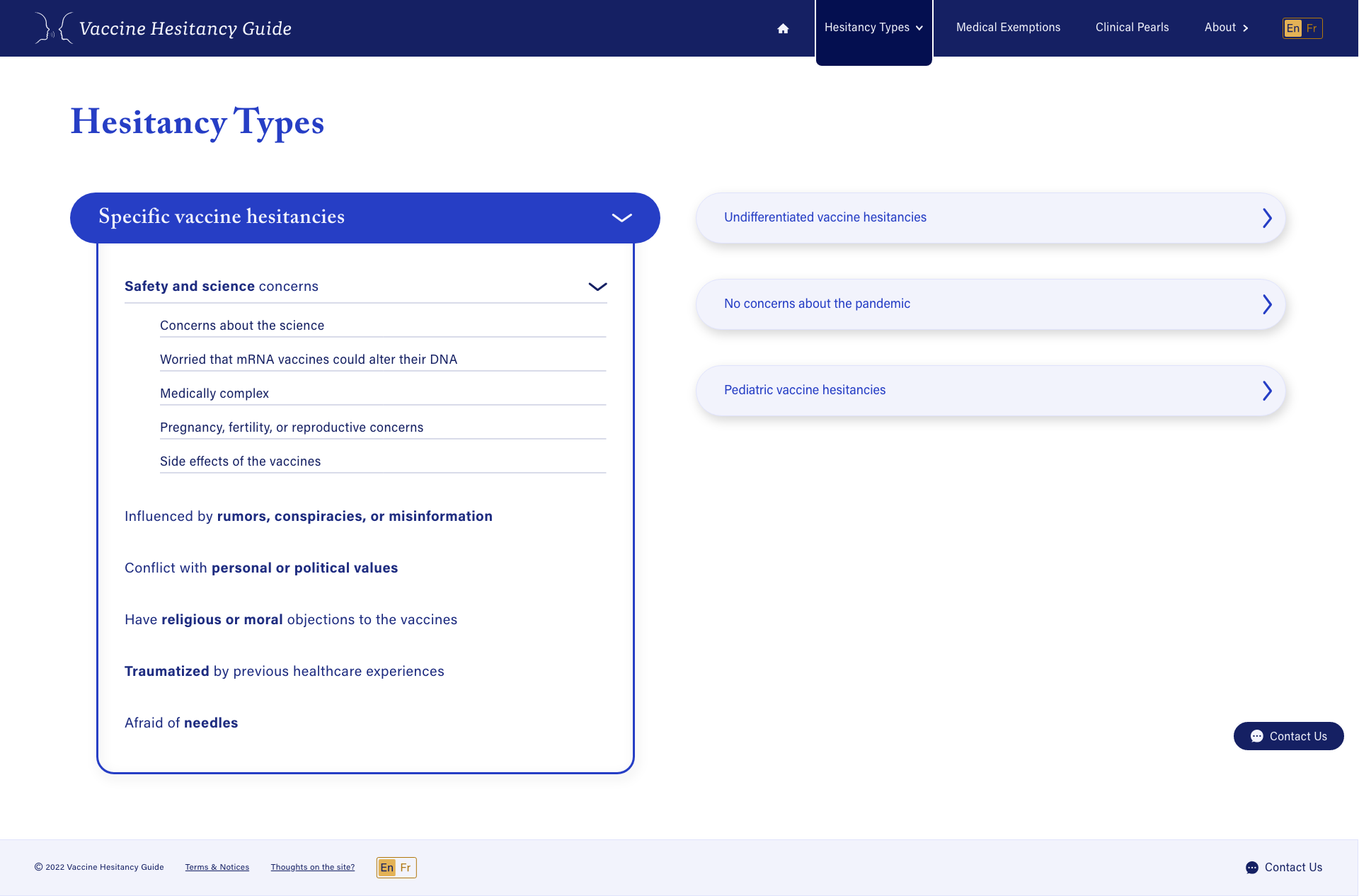
Below you’ll hear about how we built the Vaccine Hesitancy Guide. From the challenges we faced to the design decisions we made to address them. As the only designer on the team, I was responsible for all visual UI of the site as well as user testing the product.
UI Design in Adobe XD
User Testing